【福岡本社インターン接触編1期生】キャラクター性を表現する動きと色合い
こんにちは!
インターンシップ~接触編~1期生でゲームデザイナー志望の眞鍋です。
私たちが制作しているゲーム「つなげて りんくる」は、
ついにコントローラーやキーボードの操作で動かせたり、
敵キャラクターが登場し始めたりと、賑やかになってきました!
前回、私が書いたブログで「りんくると仲間たちが画面でどのように見えるかお見せしたい」と書きましたので、
途中段階の素材を使用した部分もありますが、画像で紹介したいと思います!
職種ごとの役割
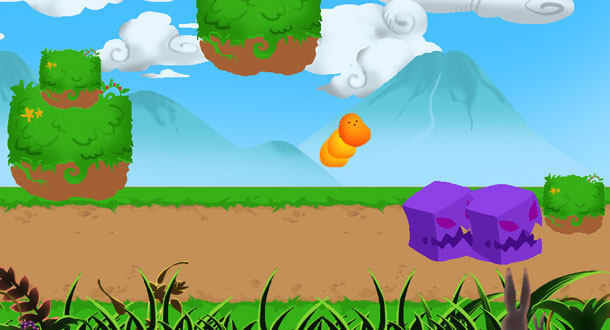
 ▲仮制作したフィールドでりんくるを動かしているところです。
▲仮制作したフィールドでりんくるを動かしているところです。
まだ「つながる」という部分の表現は追加されていませんが、
歩いたりジャンプしたりすると、黄色い仲間たちがついて来てくれます。
この「ついて来る」という動きの表現は、
プログラマーの方がプログラムしてくれた動きに対して
「動きが機械的だからもっと生き物みたいに」
「隊列がたまにフラフラ揺れると『ついて来てくれてる』って感じがするかも」と意見を出し合い、
模索しながらも決定しました!

こういったときに、ゲームデザイナーやアーティストの役割としては
「どんな動きか」「どんな表現が効果的か」といった部分を
正確にプログラマーの方に伝えることが大切です。
そして、伝えた内容を踏まえて
「実際に動かした時どう見えるか」を実現するのがプログラマーの方たちです。
そう考えると「プログラマー」という職種も、
作品をより良く見える形に作り出すという点から
「アーティスト」に通じるものがあるのでは、と感じました。
実際に、こちらから「こういう動きでお願いします」と言った仕様に対して、
プログラマーの方から「もっとこうした方が良いのでは」という意見を頂くことがあります。
どんな職種でも、ただ言われたとおりにプログラムやデザインをするのではなく、
自分の感性を持って提案し制作する姿勢が重要なのだと日々実感しています。
主人公の動き
次に、りんくるの動きや、背景について紹介したいと思います。
下図のイラストは、りんくるがダメージを受けた時のモーションの下描きです。

敵が所々で喋っていますが、これは考えている合間に
「こんな掛け合いをしていたら面白いな」と書き加えたものです。
こんな風に、スケッチに台詞や落書きが登場することが多々ありますが、
これも全然関係無いとは言えず、軽い気持ちから書いたことが
企画に新しい要素となって加わることもあるかもしれません。
それに、私にとっては、ちょっと疲れた時に見たりして、クスリと笑えるだけでも大きな存在になっています。
さて、その下描きから出来たGIFアニメモーションがこちらです。

りんくるが転がり、倒れ、砂埃が立つ、そしてダメージを受ける。
そういった動作のひとつひとつが「つなげて りんくる」の世界を表現するのに大切なことだと思うと、
スケジュールが混み合っているにも関わらず「もっと描きたい」と思ってしまいます。
まあ実際描いているんですけどね。
わかりやすい背景について
次は背景についてです。
現在、遠くに見える山や雲、道の草、空中の足場の制作も進めています。
この「背景」で自分が気をつけていることは「色合い」です。
実際に見比べてみたいと思います。
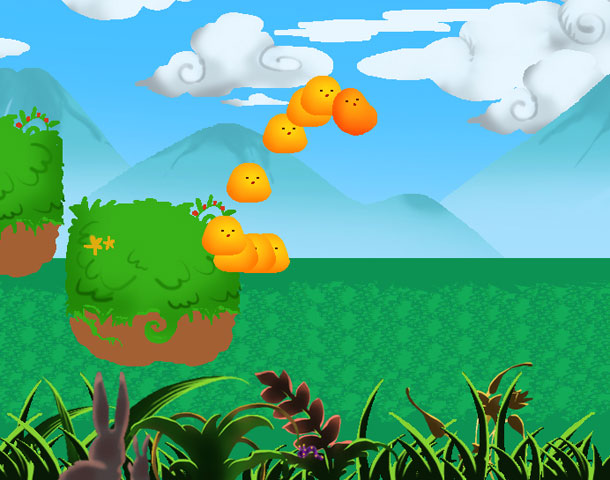
まず、下の画像を見てください。
 ▲仮制作段階
▲仮制作段階
空中ブロックを見ていただくとわかると思うのですが、
緑色の地面と緑色の空中ブロックで「素材同士の境目が分かり辛い」や、
色合いや質感が似た感じで描いてしまったために
「りんくるの存在が背景と同化して見え辛い」というアドバイスを頂きました。
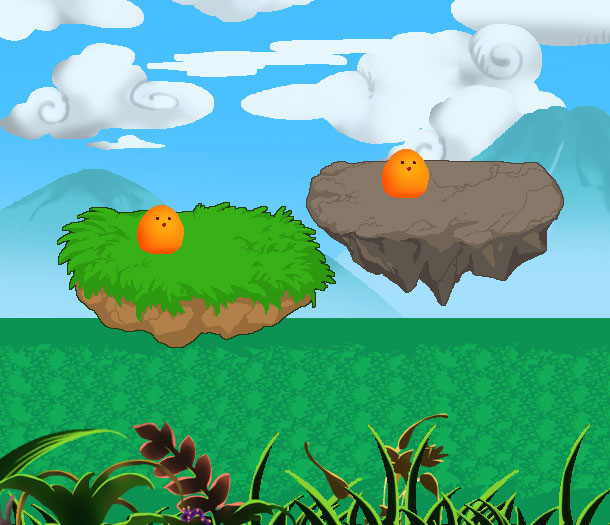
そこで、新しく制作した空中ブロックは
 ▲作り直し
▲作り直し
この様になっています。
空中ブロックの周りに色の濃い線を描き加えてはっきりとさせました。
草が生えている部分も描き方をはっきりとさせて、りんくるの質感と差別化をしました。
プレイをされる方が「これはりんくるが乗れるものなのか」「そうではなくて背景なのか」と
混乱されないように、色合いだったり、はっきりとした線だったりを、
時と場合によって使い分けるように意識して制作を進めていきたいと思います。
今後について
もうすぐインターンシップ~接触編~開始から1ヶ月が経とうとしています。
「つなげて りんくる」は制作が進んだ部分もあれば、
デザインを変更しなければいけない部分も出てきました。
何時トラブルが起きて、デザインや仕様の変更が起きるか分かりません。
実際には、仕事や私生活でもありえることですが、
どんな時も慌てず状況を把握して最善の処置を行えるように気を引き締めていきたいですね。
次回の私のブログでは「どんな敵が登場するのか。そしてその敵の役割は」を紹介したいと思います。
それではまた次回お会いしましょう!

 【インターンシップ接触編3期生】コミュニケーションが重要
【インターンシップ接触編3期生】コミュニケーションが重要 【インターンシップ接触編第3期】「判りやすさ」の重要性
【インターンシップ接触編第3期】「判りやすさ」の重要性 インターンシップ~接触編~ 3期生 開始!!
インターンシップ~接触編~ 3期生 開始!!  【東京スタジオインターンシップ4期生】β版提出に向けて改善と調整
【東京スタジオインターンシップ4期生】β版提出に向けて改善と調整
