【福岡本社インターン接触編1期生】ゲームの土台作り
こんにちは!
インターンシップ~接触編~1期生、プログラマー志望の安藤琢磨です。
ブログをご覧いただき誠にありがとうございます!
インターンシップが始まり、あっという間に3週間が過ぎました。
私は一週間遅れで既にブログが始まっている状態から合流し若干不安がありましたが、
制作はまだまだこれから!という上昇的な雰囲気に助けられ、無事に合流する事ができました。
制作は、ゲームのコンセプトを理解する事から始まり、
“現状で自分の出来ることが何か”を探すことを最初に行うことになりました。
合流した時点では、まだプログラムの担当分けが終わっていなかったので、
私が経験したことのある“ゲームの土台作り”を担当することになりました。
今回のブログでは、私が行ったゲームの土台作りについて話したいと思います。
ちなみに企画の詳しい内容は加藤さんのブログに紹介されています。
ゲームの土台とは?

ゲームの土台と一言に言っても大きなものから小さなものまで多岐に亘ります。
今回のゲームは2ヶ月という期間ということもあり、小さなものを制作します。
今回のゲームで言うと、ゲームキャラクターを表示する画像を管理するプログラムや、
キャラクター同士が衝突したときの判定を取るプログラムなどがあります。
配置した画像を見るためにカメラをズームしたり、移動させたりするのも土台の部分です。
これら土台のプログラムを事前に用意することで、効率の良いゲーム制作につながります。
今回のチーム制作では、作ったプログラムをいかにメンバーに理解してもらい、
使ってもらえるかが、効率の良いゲーム制作の鍵になります。
協力して完成!
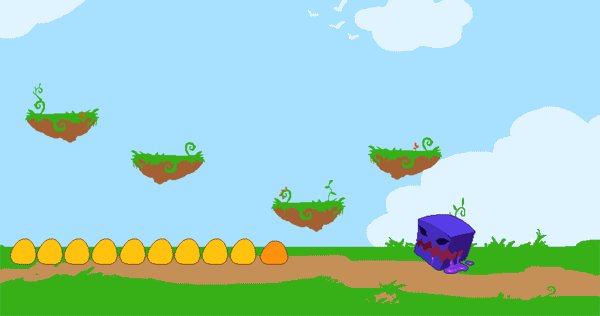
実際の制作の一例をお見せします。

こちらがゲームデザイナーの眞鍋さんに作っていただいた鞭のモーションです。
これはGIFアニメで用意してもらい、
プログラマーがゲームに実装する上でイメージしやすいように作っていただきました。
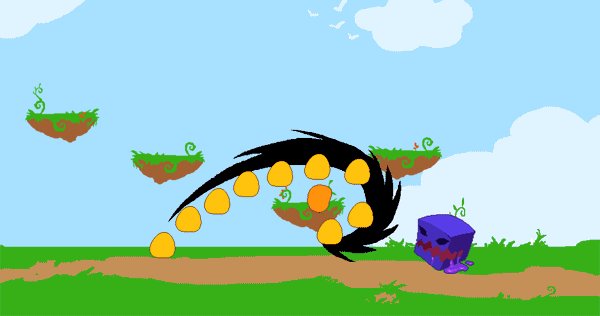
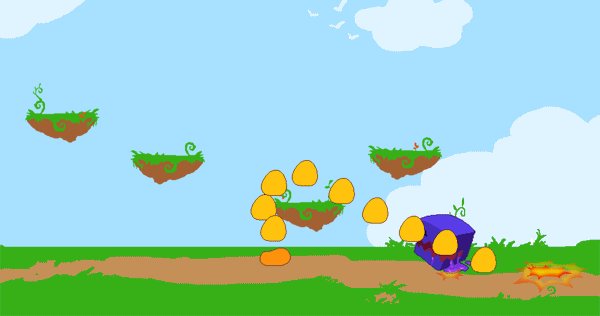
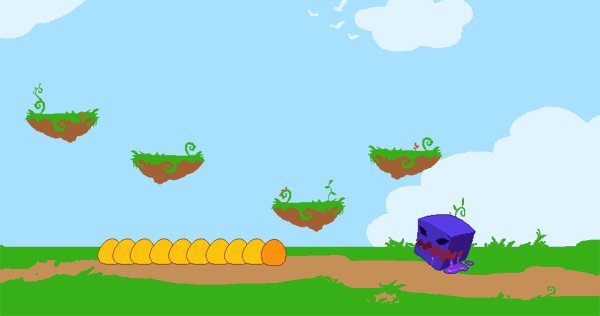
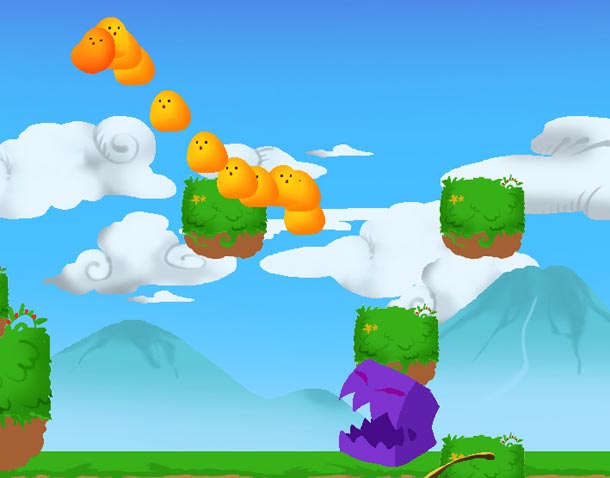
これをプログラムで実装すると以下のようになります!
↓↓↓↓

実際にゲームに実装した鞭のモーションをゲームに移したものです。
ゲーム画面をスクリーンショットで撮って繋げたGIFアニメですので
分かりにくいと思いますが、実際のゲームではもっと綺麗に動いています。
①ゲームデザイナーの眞鍋さんがGIFアニメでイメージを制作して、
②それを私がゲーム上で画像を表示できるようにして、
③プログラマーの日高さんがその画像の座標を移動させてゲーム上でのアニメーションが出来上がる。
という流れで制作しました。
まさに協力プレイです。
プロの方からいただいたアドバイス
沢山のアドバイスをいただいた中で、ゲームの土台に関して以下のようなアドバイスをいただきました。
・他のプログラマーに分かり易い名称にすること。
・バグが出にくい設計にすること。
・なにより面白いゲームに繋がること。(一番大切)

『プログラミングをするにあたって面白さは第一』
当たり前のことですが、集中して作業をしているとどこか忘れがちになってしまいます。
常に面白さに根幹を置いてプログラミングしていきたいところです。

いただいたアドバイスに沿って作業をしていくなかで、一番苦労したのが繋がり具合の表現です。
明確なイメージがなく、正解が分かりにくかったためです。
繋がり具合は、今回のゲームをコンセプトである“つながる”という重要な表現の要素です。
スタッフの方のアドバイスを思い出しながら何回も作り直し、「面白さ」を最優先で考え、
ゲームをするうえでストレスなくプレイできるように動きを作りました。
プロのスタッフの方に様々なアドバイスを頂きながら、日々ゲーム制作に励んでいます。
着実に完成へ向かっている私達のゲームと、
このインターンシップの雰囲気を少しでも伝えられたら幸いに思います。
以上、ご覧いただき誠にありがとうございました。
次回のブログでは制作したゲームについて熱く語れたらと思います。
それでは次回またお会いしましょう。安藤でした。

 【インターンシップ接触編3期生】コミュニケーションが重要
【インターンシップ接触編3期生】コミュニケーションが重要 【インターンシップ接触編第3期】「判りやすさ」の重要性
【インターンシップ接触編第3期】「判りやすさ」の重要性 インターンシップ~接触編~ 3期生 開始!!
インターンシップ~接触編~ 3期生 開始!!  【東京スタジオインターンシップ4期生】β版提出に向けて改善と調整
【東京スタジオインターンシップ4期生】β版提出に向けて改善と調整
