【東京スタジオインターンシップ4期生】α版直前!
こんにちは。
アーティスト志望 安達裕平です。
現在α版に向けての最後の作業を行っています。
現状のゲームの状況
グラフィック素材をゲーム本編に組み込んでいる最中です。
大分見た目も整ってきました
プレイヤーキャラクターについてはアニメーションも設定されました。
やはり動きが付くと「ゲームを操作している」という感覚が強くなります。
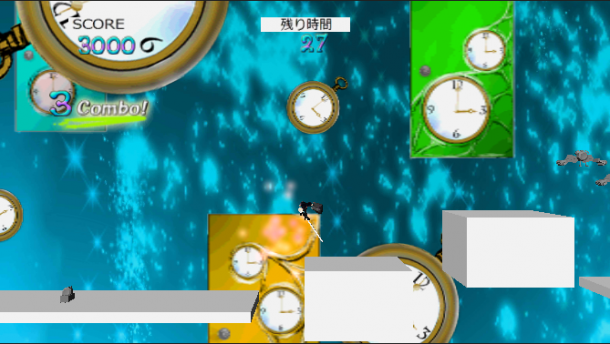
 ▲現在のプレイ画面
▲現在のプレイ画面
企画内容について
ゲームシステムについては以前のブログなどでこれまでお伝えしてきた通りですが、
ストーリーや設定について、変化がありました。
企画についてサイバーコネクトツーのリードアーィストの方に相談した際、
「今回のゲームの目的は、敵を倒すと残り時間が増えるので、
それを利用しながら制限時間内にゴールすることです。」と説明したところ、
「時間を奪って進むなら、時計をモチーフとした敵にしたらいいのでは?」
というアドバイスを頂き、それをベースに
『不思議な空間に迷い込んでしまった主人公が元の世界に戻るために進んでいく』という
ストーリーとなりました。
また、当初の案であったブラックな表現はなくなり、
時計をモチーフにした敵を倒して進むゲームとなりました。
操作についてあれこれ
以前のブログでも紹介した通り、今回制作しているゲームの主な操作は二つで、
・ ジャンプして移動する
・ タイミングよく敵を倒す
ということです。
ジャンプ操作についてですが、前回の若井さんの記事にもありましたが、
ジャンプは完全に軌跡を表示して、どこに行くか判断してから飛べるようになっています。
企画段階では「操作の補助として、飛んでいく方向と距離を簡単に矢印で表示する」という方法のつもりでした。
その表示で予測できない部分は、プレイしていく中で、感覚で覚えてもらい、
上達する楽しさを感じてもらおうという考えです。
しかし、その方法で一度プログラミングしてもらい、動作をチェックしている途中で気がついたのですが、
タッチパネルで正確な操作というのはかなり難しく、
特定の位置に着地させようと思っても中々出来ず、イライラしてしまいます。
スマートフォンでの開発が初めてという事もあり、
どうしてもタッチパネルの挙動は実際にテストしないと分からないことが多いです。
今回は、軌道を完全に表示することでそのイライラを解消し、
ジャンプ操作が上達する楽しさよりも、最適な移動ルートを自分で探す楽しさを押していこう、という
狙いにしました。
しかし、いざ完全な軌跡を出そうとしても技術的な問題などで、
どうすればいいのか分からなかったりといったこともありましたが、
プログラマーの若井さんが方法を何とか見つけてくれたおかげで解決できました。
こういったことも、一人ではなく、チームで制作することの利点であり、
自分自身の成長にも繋がっていると思います。
 ▲進捗状況確認の様子
▲進捗状況確認の様子
コミュニケーションの重要性
今回のゲームの中で『タイミングよく敵を倒す』というものがありますが、
敵を倒したタイミングの評価として、「Good」「Cool」「Excellent」 の3段階があり、
敵の近くで倒すほど評価が高く、スコアを稼げるというシステムになっています。
その『タイミングよく敵を倒す』という部分について、サイバーコネクトツーのゲームデザイナーの方に
アドバイスをお願いした際
「どういった基準で、どのタイミングで敵を倒すとその評価だったのか
明確にしないといけない」
という指摘を受けました。
なんとなく近くで倒しているから良い評価、遠めだから悪い評価、では、
プレイヤーには納得してもらえません。
そのため今回、プレイヤーキャラクターの周囲には攻撃範囲を示す半円を表示し、
その中を色分けしてどの距離で攻撃したらどの評価なのか視覚的にわかるようにしました。
しかし、チーム内で、プログラマーとのコミュニケーションが甘く、
その部分の重要性について伝え忘れてしまいました。
そのため、攻撃そのものはできるようになっていましたが、
範囲表示が後回しになっている状態でした。
しかし、攻撃範囲表示は重要な部分ですので、現在、優先で対応してもらっています。
このミスが起きた原因として口頭での確認不足もありますが、
プログラマー側のタスクに、私が『プレイヤーキャラクターの攻撃』としか記載しなかったことが
大きいのでは、と考えています。
もし『攻撃および攻撃範囲表示』などと表記し、
その重要性をきちんと伝えていればこのようなことは起きなかったでしょう。
タスクを切り分け、そういった記載をしたのは自分なので、その点反省しています。
当たり前ではあるのですが、「多分わかってくれるだろう」という考えでは
自分が思うほど相手にわかってもらえないことも多くあります。
今回は対応可能な範囲だったので何とかなりましたが、今後は気をつけて行きたいと思います。
背景画像について
先述のとおり、今回制作するゲームは『時間』が大きな意味を持つので、
時計というモチーフに、当初のイメージであったポップでカラフルな色使い、という方向性で制作する事にしました。
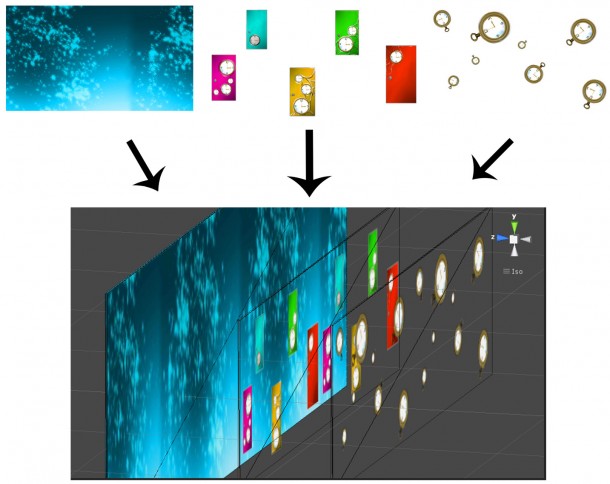
下図は、冒頭にあったプレイ画面の背景です。

カメラが移動した際、カメラの視差によって背景の画像の見え方に変化が生じて
奥行きが感じられるように、遠景と中景、近景に分割した3枚の画像を配置し、作成しています。
プレイヤーキャラクターについて
私は、普通のキャラクター物の3DCGをちゃんと作るのはこれが2回目で、
しかも前回はゲーム用ではなく、動画用だったので、
スマートフォンの制約を踏まえたうえでゲームのキャラクターを作るというのは、とても新鮮でした。
3Dの物体というのは、「ポリゴン」と呼ばれる面で構成されているのですが、
この面の数によりディティールの細かさの限界が決まってきます。
多ければ多いほど細かな造型ができますが、その分、動かすコンピュータのパワーが必要になってきます。
そのため、スマートフォンで遊ぶゲームでは、かなり制限があります。
サイバーコネクトツーのアーティストの方に伺ったところ、
今回のキャラ数なら大体の目安として一体あたり300~600ポリゴン位ということで、
それ以内に収まるよう努力してみました。
 ▲制作中のプレイヤーキャラクターのモデルです。
▲制作中のプレイヤーキャラクターのモデルです。
作ってみた感想として、どこにどれだけポリゴンを割り当ててどこを削るのか、
ある程度慣れが必要だなと感じています。
仮で作成したモデルを社員の方に見て頂いた際には、
「ジャケットにある平らに近い部分はポリゴン数を削り、
その分をカクカクのスカートに割り当てる。」
「肩については関節を動かす際、変形に耐えられないのでもっと分割が必要。」
と、アドバイスを頂きました。
それに従って改善は行ったものの、それでも肩関節は多少無理をすると破綻してしまう等、心残りがあります。
また、他にもセオリーを知らないがために同じ工程を行ったり来たりしたり、
機能を知らないためボタンひとつで出来る事を複雑な手順でやろうとしたり等、
苦労はありましたが、何とか形になってきました。
終わりに
α版提出が7月31日という事で、どのような反応がもらえるかドキドキです。
またその反応を踏まえて、ゲーム内容をより良くする為にまた頑張りたいと思います。
それではまた次回お会いしましょう。

 【インターンシップ接触編3期生】コミュニケーションが重要
【インターンシップ接触編3期生】コミュニケーションが重要 【インターンシップ接触編第3期】「判りやすさ」の重要性
【インターンシップ接触編第3期】「判りやすさ」の重要性 インターンシップ~接触編~ 3期生 開始!!
インターンシップ~接触編~ 3期生 開始!!  【東京スタジオインターンシップ4期生】β版提出に向けて改善と調整
【東京スタジオインターンシップ4期生】β版提出に向けて改善と調整
